Un site Web de qualité est un site Web qui se charge rapidement mais aussi c’est un site web joli avec plein d’images de très bonne qualité. C’est une équation à résoudre pour avoir un site rapide avec de belles images.
Optimiser les images pour le web est une épine pour chaque développeur, nous allons aujourd’hui en parler et retirer cette épine.
Le visiteur d’un site Web n’aime pas attendre surtout avec le mobile.
Ce n’est plus un secret que le temps de chargement de la page joue un rôle très important dans la façon dont Google classe votre site (ou tout autre moteur de recherche) et quand il s’agit de temps de chargement d’une page, la taille et le poids des images joue un rôle très important.
[bctt tweet= »#SEO #Optimisation #WordPress : 40% de vos visiteurs quitteront votre site web si vos pages mettent plus de 3 secondes à se charger (KissMetrics). » via= »no »]
Voici donc 10 astuces pour optimiser les images pour le web ainsi que quelques autres techniques pour en tirer le meilleur profit.
1. Le bon format d’image
Les 3 formats de fichiers les plus courants pour les images sur le web sont .jpg , .png et .gif . Voici un bref résumé de chaque format d’image et quand vous devriez l’utiliser.
- gif : un format qui peut être animé ce qui en fait un premier choix pour les smileys ou de courtes vidéos mais sa palette de seulement 256 couleurs limite sa qualité. Utilisez ce format pour de très petites images ou une image animé (ce qui n’est plus à la mode du Web en 2017 et depuis bien longtemps ???? )
- jpg : ou le .jpeg est un format utilisant une compression destructrice ce qui signifie que le poids de l’image est réduit en supprimant des données peu visibles à l’œil nu. Utilisez ce format pour l’affichage des photos, des images d’illustration, etc.
- png : C’est le meilleur compromis de format d’images car il permet une compression sans perte. Les images sont un peu plus lourdes qu’un .jpg mais restent fidèles ce qui en fait un format idéal. Utilisez ce format si l’image contient du texte en elle, ou si vous avez besoin d’un fond transparent.
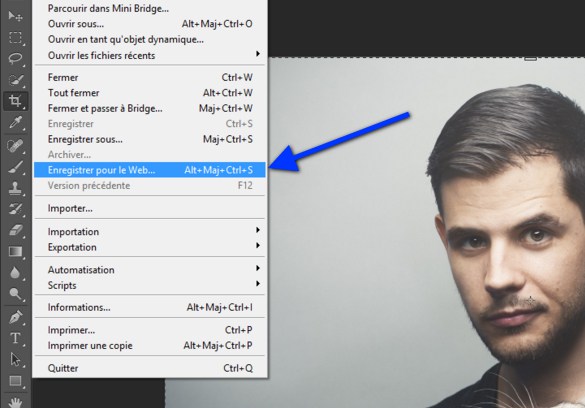
2. L’outil « Enregistrer pour le Web » de Photoshop
Nous venons de comprendre et de voir les formats qu’on pourra utiliser pour les images, nous devons donc maintenant s’appliquer et choisir le bon format et la bonne taille.
Ceci va bien optimiser la taille de l’image à utiliser dans notre site Web.
Si vous développez souvent des sites Web vous devez avoir un logiciel de traitement d’images tel que Photoshop ou tout autre éditeur.
Photoshop possède une fonction magique : « Enregistrer pour le Web ».
Cette fonction permet à Photoshop de fournir aux utilisateurs des préréglages pour enregistrer une image afin qu’elle soit optimisée et affichée sur un site Web.
N’hésitez plus à utiliser cette fonctionnalité pour enregistrer vos images (à la taille adéquate bien sûr).

PS : ce n’est pas moi sur la photo au dessus.
3. Les vignettes au lieu de redimensionnement html
HTML et CSS vous offre la possibilité de redimensionner les images en spécifiant la largeur et la hauteur souhaitées. Bien que ce soit une fonctionnalité utile, l’image n’est pas réellement redimensionnée, il est seulement affiché à une taille plus petite.
Vous voulez afficher une image de largeur 500 px? Alors inutile d’avoir une image de 2000 pixels comme largeur et d’utiliser le HTML et le CSS pour la redimensionner.
Si vous utilisez WordPress, l’outil de téléchargement redimensionne automatiquement toute image téléchargée à différentes tailles afin que vous pourriez toujours choisir la taille appropriée.
Un simple logiciel comme « Paint » qui est disponible sur chaque PC Windows permet de redimensionner l’image à la taille adéquate pour un affichage minimale. Mais attention, « Paint » peut diminuer considérablement la qualité de l’image et surtout ne permet pas aux images de format png de garder un fond transparent.
Il y a plusieurs alternatives à Paint dont on abordera dans d’autres articles.
4. Les effets CSS au lieu d’images
Même s’il est passé le temps où on affiche plein d’images animées et de texte scintillant, il se peut qu’on ait besoin d’afficher par exemple un texte avec une couleur dégradée ou toute autre fantaisie.
Pas la peine de sortir votre logiciel de gestion d’images préféré mais utiliser plutôt du texte et du CSS.
Considérer ceci comme une règle : on doit éviter au maximum l’utilisation des images, donc si on peut faire quelques choses avec du CSS faisons le sans faire appel aux images.
A titre d’exemples, voici ce qu’on pourra faire avec du texte et du CSS
5. Nommez bien vos images
Toujours dans le cadre de nos travaux pour optimiser les images, il ne s’agit pas là d’avoir un bon rapport qualité poids d’une image, mais optimiser l’image pour qu’elle nous ramène du trafic à notre site. L’optimisation de nos images va donc optimiser automatiquement notre SEO.
Il est important d’utiliser des mots-clés pour aider Google à référencer votre page web.
L’idée est donc d’utiliser des mots-clés dans le titre de l’image pour décrire l’image et pour que le robot des moteurs de recherches puisse comprendre de quoi il s’agit et d’afficher entre autres votre image dans la liste de recherche.
Les moteurs de recherche n’analysent pas seulement le texte sur votre page Web, mais ils recherchent également des mots clés dans vos noms de fichiers images.

Utilisons cette image comme exemple :
Vous pouvez utiliser le nom générique que votre appareil photo a donné à l’image telle que dcmimage10.jpg ou le nom par défaut trouvé sur internet tel que gsdfghz8zey.jpg
Cependant, il serait beaucoup mieux de nommer le fichier : smartphone-fille-casque.jpg
Pensez également à la façon dont les gens recherchent des images ou des produits sur votre site Web. Quels modèles de dénomination utilisent-ils lorsqu’ils effectuent une recherche ?
Dans l’exemple ci-dessus, on va dire qu’on vend des smartphones Windows phones, les acheteurs peuvent effectuer une recherche en utilisant les termes :
- smartphone windows phone
- windows phone casque
Avec le nom qu’on a donné à l’image Google va donc faire le lien entre l’image et la recherche et va afficher votre photo
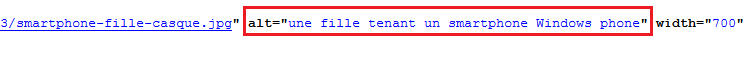
6. Optimiser la balise alt (description) de l’image
Restons toujours dans le cadre de cet article : Optimiser les images pour rendre votre site plus rapide et avoir plus de visiteurs.
Le balise « alt » est une alternative textuelle aux images lorsqu’un navigateur ne peut pas les afficher correctement (même si cela arrive de moins en moins).
Et même si l’image est affichée, si vous passez avec le pointeur de la souris sur l’image et vous vous attardez quelques secondes, vous pouvez voir le texte de la valise « alt » créé pour cette image.
Ajouter donc une balise alt appropriée aux images de votre site Web peut aider Google (toujours lui) à comprendre vos images et à les afficher lors de recherches.
En fait, l’utilisation de balises « alt » est probablement la meilleure façon pour vos produits e-commerce pour les faire apparaître dans les résultats de recherche d’’images de Google.

7. Des polices Web au lieu d’une image avec du texte
Aujourd’hui il existe des polices Web qui peuvent reproduire plus ou moins tout ce qu’on souhaitait faire avant avec Photoshop ou tout autre logiciel de traitement d’images.
L’utilisation des web fonts est simple. Voici la déclaration d’une police qu’on va appeler par exemple « MaFont » :
/* Déclaration de la police */
@font-face {
font-family: MaFont;
src: local("MaFont"), url('MaFont.ttf');
}
Et si on veut utiliser cette police dans un format H1 par exemple :
/* Utilisation de la police */
h1 {
/*Utilisation de MaFont par défaut*/
font-family: MaFont, Helvetica, Arial, sans-serif;
}
Et voilà, en quelques lignes de code CSS on évite le chargement d’une image contenant du texte juste pour avoir une jolie police.
8. Un plugin de compression d’images (utilisateurs WordPress)
Si vous utilisez WordPress (cas de 25% des sites dans le monde), vous pouvez économiser beaucoup de temps en installant simplement un plugin qui optimise vos images.
WPSmush est le plugin le plus connu de tous. Plus de 700 000 installations actives et des mises à jour fréquentes pour profiter au maximum de l’extension.

L’utilisation de cette extension est très simple : installer le plugin, activer le et puis utiliser vos images normalement. Lors d’ajout d’une image, WP Smush va prendre cette image et optimiser sa taille sans compromis sur la qualité. Les images peuvent être réduites jusqu’à 80%.
9. La compression en ligne des images
Il existe beaucoup de sites qui permettent de réduire en ligne la taille d’une image en la compressant.
L’avantage de cette astuce est que vous pouvez rapidement et simplement optimiser votre image sans avoir besoin à installer un logiciel sur votre PC.
Aussi, cette astuce vous évite d’ajouter un plugin aux divers plugins présents dans votre site.
L’inconvénient (il en faut bien) est que la compression en ligne réduit la qualité de l’image, surtout si l’image est de grande taille.
Utiliser ce site pour compresser votre image et qui possède une barre de niveau de compression qui permet de choisir le niveau de compression.
20% est normalement un bon taux de compression qui allie taille et qualité.
10. La mise en cache pour afficher vos images plus rapidement
Même si ce n’est pas vraiment une technique pour optimiser les images en elle-même mais la mise en cache de vos images dans un navigateur est une bonne pratique et permet d’atteindre notre objectif : améliorer la vitesse de chargement de votre site.
Voici un article complet parlant de la mise en cache du navigateur pour améliorer la vitesse de chargement de votre site
11. Bonus : Web design : 9 outils gratuits pour votre site
Vous êtes allez jusqu’à la fin de l’article, on vous offre un petit bonus : une liste d’outils pour trouver votre image optimisée ou votre police préféré et tout cela est bien sûr dans le cadre d’optimiser votre site et de le rendre le plus professionnel possible.

