Des fois nous avons besoin de bien mettre en évidence les commentaires publiés par un auteur spécifique sur son site ou son blog WordPress.
Si vous avez plusieurs auteurs sur votre site et qui ont tendance à commenter fréquemment et à répondre aux commentaires des autres utilisateurs, cette technique vous permettra de différencier facilement leurs commentaires des commentaires publics.
Sachez aussi que vous pouvez choisir un système de commentaires à votre guise pour votre blog.
Voici par exemple les 3 meilleurs plugin de commentaires pour WordPress.
Cette astuce n’est valable que pour le système de commentaires natif de WordPress.
Comme d’habitude, nous privilégions toujours l’ajout de code sur l’ajout de plugins dont on ne maîtrise pas. Souvenez vous, il existe des plugins qui profitent pour ajouter des backdoors et enfreindre la sécurité de votre site.
Bien que cela puisse ajouter un style unique à votre site Web, plus important encore, cette technique permettra à vos visiteurs de pouvoir suivre les commentaires des auteurs d’articles plus facilement.
Nous allons donc personnaliser les commentaires publiés par les différents auteurs de notre blog en ciblant leurs noms d’utilisateur uniques .
Encore une fois, vous n’aurez pas à faire grand-chose; il n’y a pas de fonctions, il n’y a pas de code PHP à ajouter, et bien sûr pas de plugins supplémentaires pour changer l’apparence des commentaires des différents auteurs.
Tout ce que vous aurez à faire est d’ajouter une autre classe CSS dans votre fichier style.css et de choisir comment vous voulez afficher les commentaires faits par cet utilisateur:
-
- Ouvrez style.css
- Copiez et collez ces classes CSS:
.comment-author-nom_utilisateur {
background-color: blue;
}
.comment-author-nom_utilisateur_2 {
background-color: yellow;
}
Changer les noms d’utilisateur pour les noms des auteurs déjà enregistrés sur le site
Sauvegarder les modifications
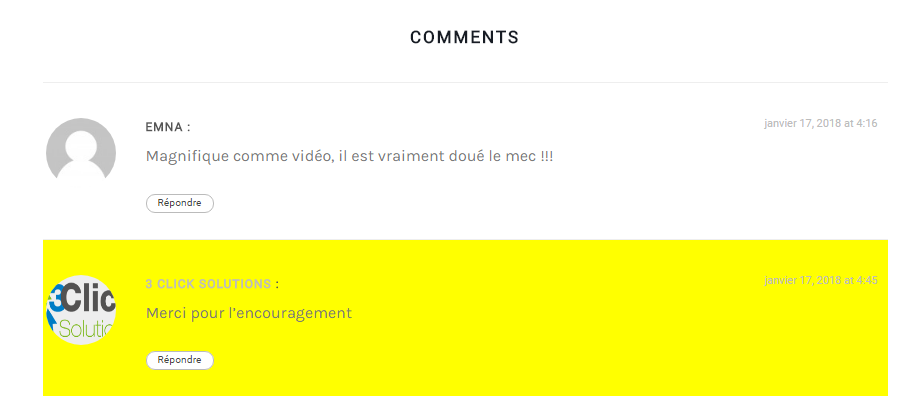
Dans l’exemple précédent, nous avons seulement changé l’arrière-plan pour les commentaires faits par un auteur spécifique.
voici un aperçu de l’auteur 3 click solutions

Bien sûr, vous êtes libre de créer n’importe quel style CSS que vous voulez.
un autre exemple pour notre auteur « john »:
.comment-author-john {
border: 2px solid #DFDFDF;
padding: 10px;
margin-bottom: 15px;
border-radius: 10px;
-moz-border-radius: 15px;
-webkit-border-radius: 10px;
}
Le résultat est visible dans les commentaires de l’article de l’artiste qui produit une époustouflante vidéo pour vendre sa voiture.
À votre avis, que pensez-vous de cette astuce ? Et-elle utile ou pas du tout ??


1 commentaire
c’est un article intelligent